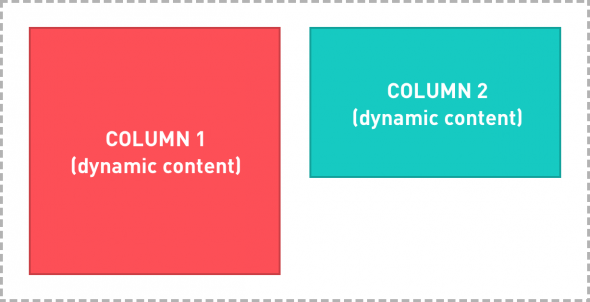
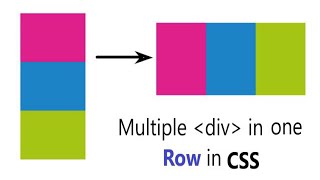
html - How to align 2 div horizontally that are both inside of 2 parents (1 common parent and 1 unique)? - Stack Overflow

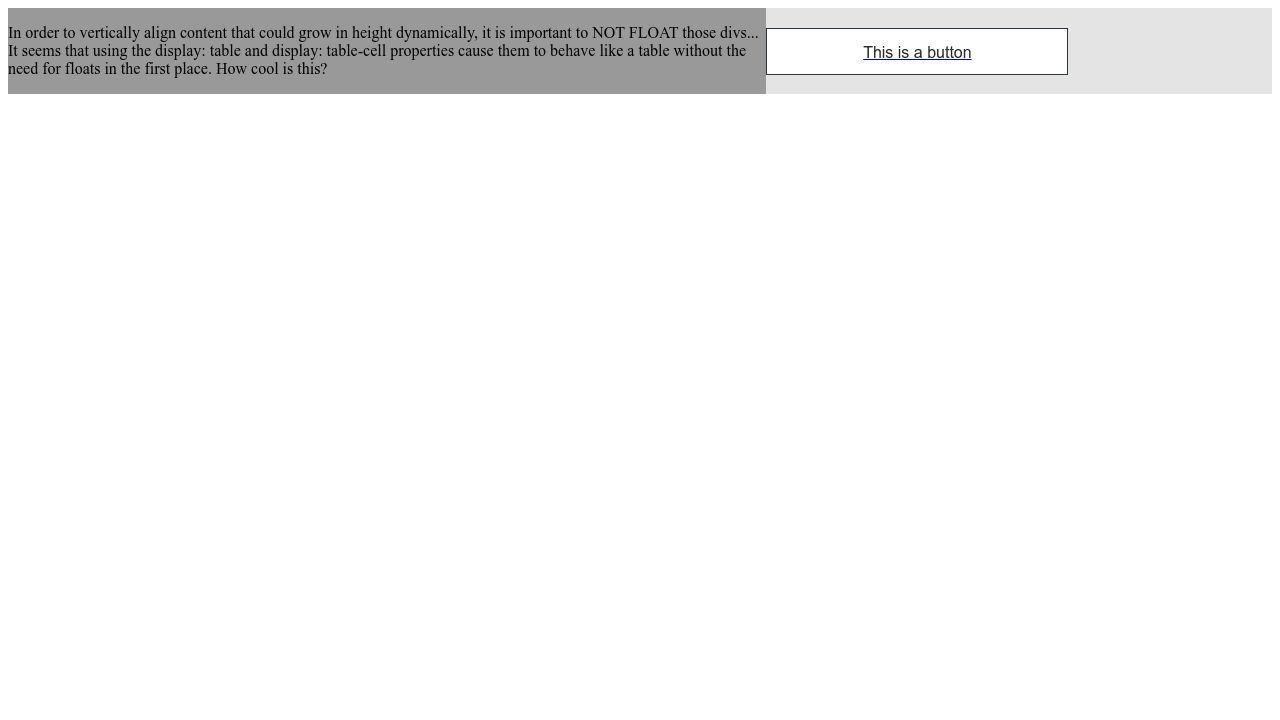
html - Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow

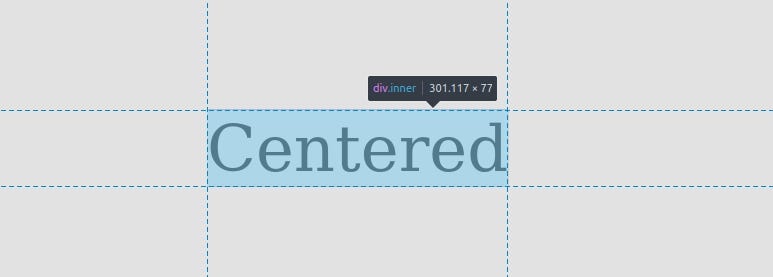
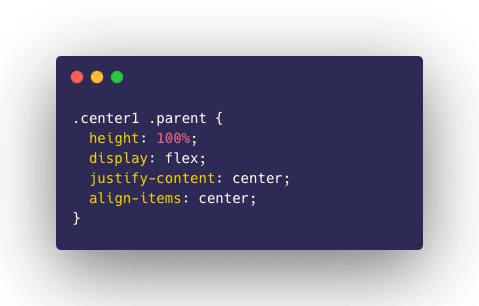
Center Div Horizontally and Vertically: 5 ways to center a div vertically and horizontally using CSS - DEV Community