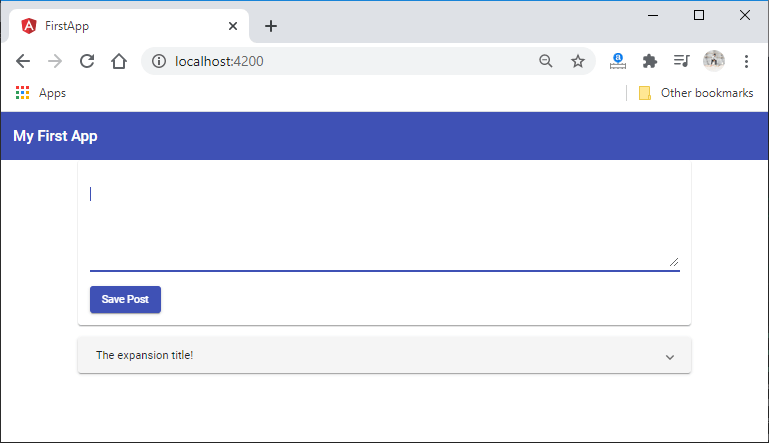
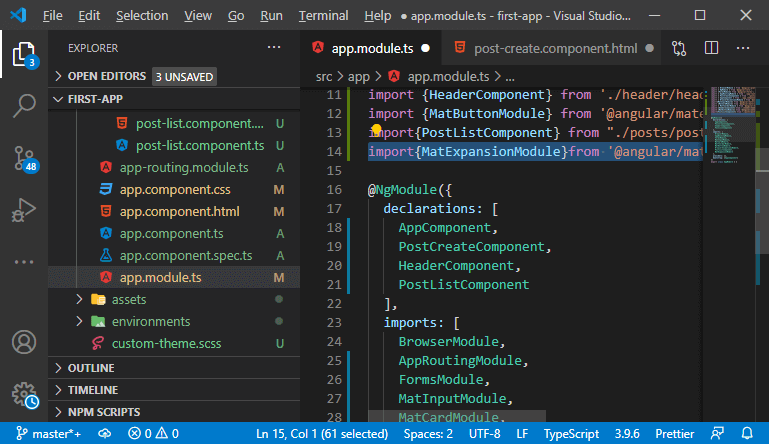
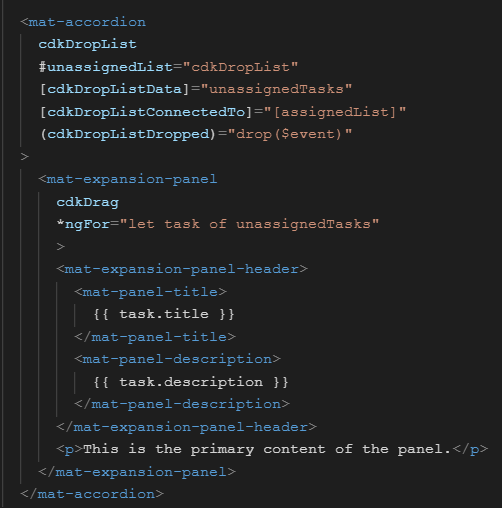
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

css - How do I change the Background Color of the middle of mat-expansion- panel (when expanded)? - Stack Overflow
mat-expansion-panel-header with static height in element.style · Issue #13354 · angular/components · GitHub

bug(mat-expansion-panel): Focus and hover backgrounds cannot be overridden in CSS · Issue #18920 · angular/components · GitHub
Expansion Panel - Header height animation jump when inside navigation tabs · Issue #14759 · angular/components · GitHub

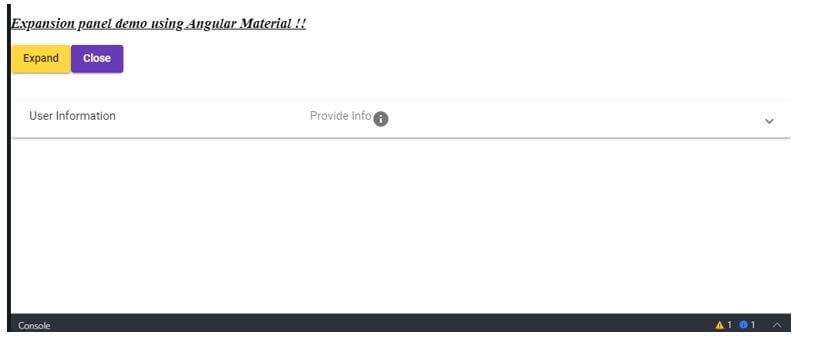
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow