bug(mat-expansion-panel): Focus and hover backgrounds cannot be overridden in CSS · Issue #18920 · angular/components · GitHub
Feature request - expansion panel option to only expand/collapse on ▽ or △ · Issue #8190 · angular/components · GitHub

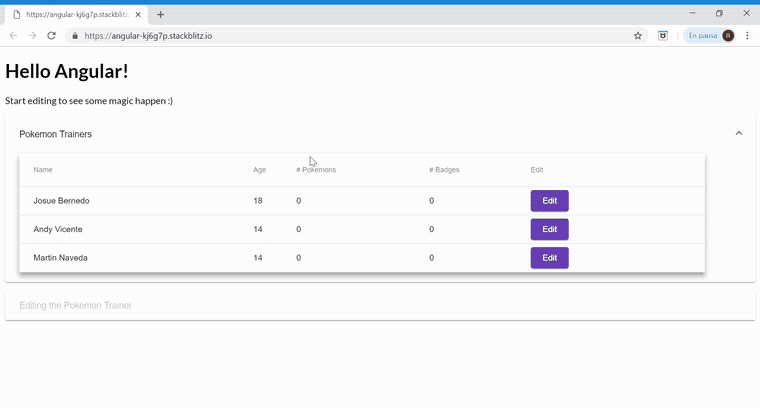
angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub
Feature request - expansion panel option to only expand/collapse on ▽ or △ · Issue #8190 · angular/components · GitHub